Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
一、准备环境
因为我是在windows下,所以需要先安装Git和Node.js:
- Git for windows
- Node.js
安装过程就不多说了。
二、安装Hexo
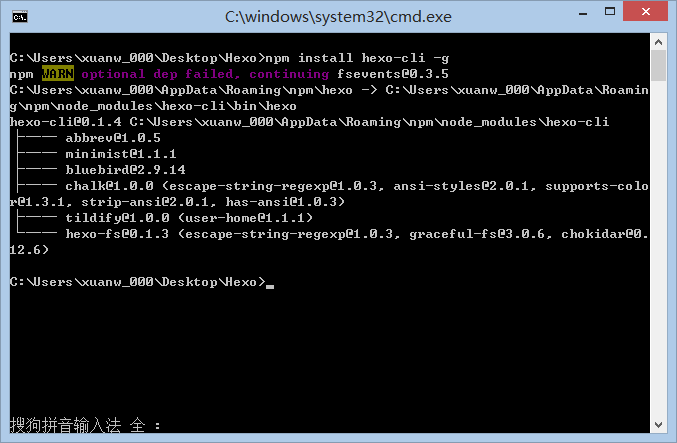
打开git,cd到你需要安装hexo的目录,然后安装hexo
|
|

初始化Hexo项目
创建并且初始化hexo项目
hexo默认的目录如下:
| 目录 | 描述 |
|---|---|
| .deploy_git | 执行hexo deploy命令部署到GitHub上的内容目录 |
| public | 执行hexo generate命令,输出的静态网页内容目录 |
| scaffolds | layout模板文件目录,其中的md文件可以添加编辑 |
| scripts | 扩展脚本目录,这里可以自定义一些javascript脚本 |
| source | 文章源码目录,该目录下的markdown和html文件均会被hexo处理。该页面对应repo的根目录,404文件、favicon,ico文件,CNAME文件等都应该放这里,该目录下可新建页面目录。 |
| _drafts | 草稿文章 |
| _posts | 发布文章 |
| themes | 主题文件目录 |
| _config.yml | 全局配置文件,大多数的设置都在这里 |
| package.json | 应用程序数据,指明hexo的版本等信息,类似于一般软件中的关于按钮 |
三、hexo 命令
常用几个命令:
|
|
四、更换next主题
|
|
修改站点配置文件_config.yml:
|
|
更多关于next主题可以参考:
五、安装插件
hexo支持插件,可以直接通过命令行安装即可:
|
|
下面推荐几个常用的插件:
然后在 Hexo 根目录下的 _config.yml 里配置一下:
|
|
六、SEO
6.1 增加主页关键词
更改index.swig文件,文件路径是your-hexo-site\themes\next\layout,将下面代码:
|
|
改成
|
|
6.2 百度收录
(1)网站验证
先到百度站长注册账号,并且添加网站,然后进行网站验证,我们通过html标签验证,next主题已经给我们做好了:
打开_config.yml:
然后hexo deploy后,点击完成验证即可。
(2)提交baidusitemap.xml
打开百度站长工具,网页抓取-链接提交栏下,选择自动提交:
- 主动推送 最为快速的提交方式,将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。需要改写url链接带参数,操作起来不好搞,放弃。
- 自动推送 需要嵌入一段js代码,当我们每访问一次网站,则自动运行脚本,推送链接到百度 (next主题也为我们做好了)
- sitemap:自动提交baidusitemap.xml
(3)自动推送
打开_config.yml:
打开hexo-blog/themes/next/layout/_scripts/baidu-push.swig,替换为百度给我们的js代码:
6.3 谷歌收录
(1)网站验证
验证方式基本一样,打开_config.yml:
|
|
(2)提交sitemap
点击站点地图,提交sitemap.xml即可,比较简单。
七、同时使用coding和github
补充一下,因为百度对github page不太友好,如果博客托管在github page上,很难被百度收录。
所以我们可以把网站托管到coding平台,即同时使用Coding提供的Pages服务和Github提供的Pages服务
安装deploy git:
|
|
配置_config.yml:
|
|
配置完成后直接hexo deploy,就可以了。
八、国内国外访问不同的Pages服务
如果托管到coding pages后,那么域名当然也和github pages不一样了,那么怎么办呢?
去dnspod买个域名,我们可以通过DnsPod让国内用户访问coding,让国外用户访问github。然后我们只要访问这个域名即可。